ng-tableさわる
準備
webpack×TypeScriptの場合
webpack.config.js
module.exports = { // ... module: { rules: [ { test: /\.tsx?$/, loader: 'ts-loader' }, { test: /\.html$/, use: [ { loader: 'ngtemplate-loader', options: { requireAngular: true, relativeTo: '/src/browser/', prefix: 'ng-table/' } }, { loader: 'html-loader' } ] } ] } // ... };
例
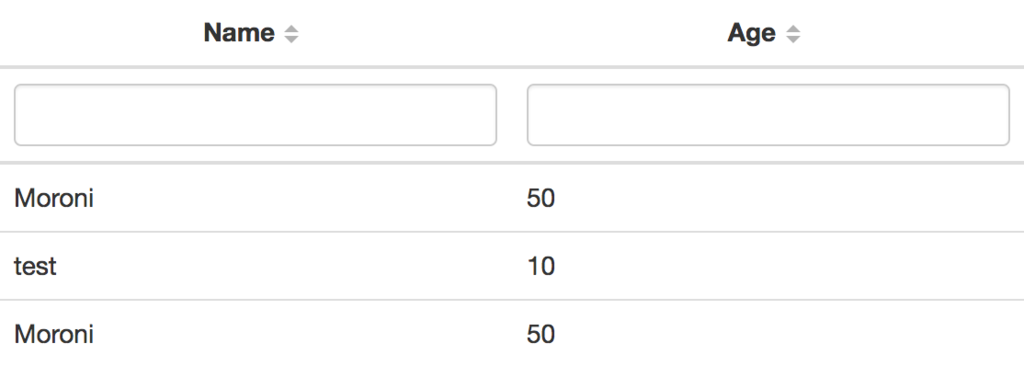
カラムが固定
ng-table="$ctrl.tableParams"を使う- テーブルヘッダの内容、各セルの調整(formatなど)、ソート設定などはテンプレート上で行える

import { NgTableParams } from 'ng-table'; class Controller { tableParams: any; constructor() { } $onInit() { const data = [ { name: "Moroni", age: 50 }, { name: "test", age: 10 }, { name: "Moroni", age: 50 } ]; this.tableParams = new NgTableParams({ // pagerの設定 (paginationを非表示にする) counts: data.length }, { dataset: data, // pagerの設定 counts: [] }); } } export const TableNormalComponent: ng.IComponentOptions = { controller: Controller, template: ` <table ng-table="$ctrl.tableParams" class="table" show-filter="true"> <!-- $dataでdatasetを参照 --> <tr ng-repeat="user in $data"> <td title="'Name'" filter="{ name: 'text'}" sortable="'name'"> {{user.name}}</td> <td title="'Age'" filter="{ age: 'number'}" sortable="'age'"> {{user.age}}</td> </tr> </table>`, };
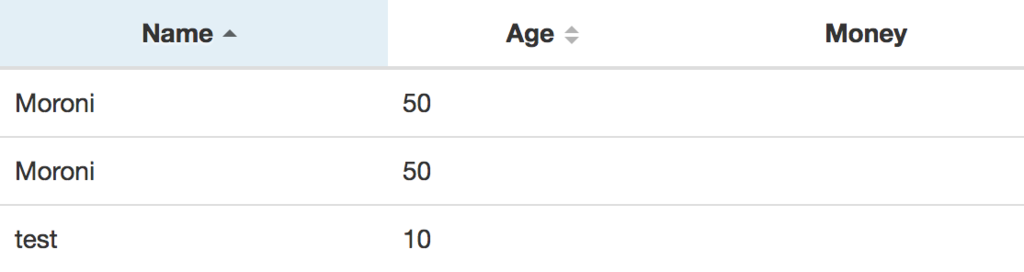
カラムが動的に変わる
ng-table-dynamic="$ctrl.tableParams with $ctrl.cols"を使う- テーブルヘッダの内容、各セルの調整(formatなど)、ソート設定などはjs上で

import { NgTableParams } from 'ng-table'; class Controller { tableParams: any; cols: any; constructor(private NgTableParams) { } $onInit() { const data = [ { name: "Moroni", age: 50 }, { name: "test", age: 10 }, { name: "Moroni", age: 50 } ]; this.cols = [ { field: "name", title: "Name", sortable: "name", show: true }, { field: "age", title: "Age", sortable: "age", show: true }, { field: "money", title: "Money", show: true } ]; this.tableParams = new this.NgTableParams({ // initial sort order sorting: { name: "asc" }, }, { dataset: data, }); } } export const TableDynamicComponent: ng.IComponentOptions = { controller: Controller, template: ` test <table ng-table-dynamic="$ctrl.tableParams with $ctrl.cols" class="table"> <!-- $dataでdatasetを参照 --> <tr ng-repeat="row in $data"> <!-- $columnsでcolumn設定を参照 --> <td ng-repeat="col in $columns">{{row[col.field]}}</td> </tr> </table> `, };
その他
Nested Property
const data = [{ "name": "Martin", "surname": "Freeman", "details": { "country": "Uzbekistan", "personal": { "age": 55 } }, "job": { "money": 564 } } ]; // ng-table ` <tr ng-repeat="row in $data"> <td data-title="'Name'" filter="{name: 'text'}">{{row.name}}</td> <td data-title="'Age'" filter="{'details.personal.age': 'number'}">{{row.details.personal.age}}</td> <td data-title="'Money'">{{row.job.money}}</td> <td data-title="'Country'" filter="{ 'details.country': 'select'}" filter-data="demo.countries">{{row.details.country}}</td> </tr> ` // ng-table-dynamic this.cols = [ { valueExpr: "item.name", title: "Name", show: true }, { valueExpr: "item.details.personal.age", title: "Age", show: true }, { valueExpr: "item.job.money", title: "Money", show: true }, { valueExpr: "item.details.country", title: "Country", show: true } ]; ` <tr ng-repeat="row in $data"> <td title="test" ng-repeat="col in $columns">{{$eval(col.valueExpr, { item: row })}}</td> </tr> `
template-headerのデフォ
header.html
<ng-table-group-row></ng-table-group-row> <ng-table-sorter-row></ng-table-sorter-row> <ng-table-filter-row></ng-table-filter-row>