VeeValidate メモ
Vue のバリデーションライブラリ VeeValidate の使い方をまとめたもの。(VeeValidate 2.1.0-beta.11, Vue 2.5.17)
基本的な使い方
<input v-validate="'required|email'" type="email" name="email"> <span>{{ errors.first('email') }}</span>
v-validateにバリデーションルールを渡す- Validation Rules | VeeValidate と自分で追加可能な Custom Rules | VeeValidate がある
- バリデーションルールを設定しない場合でも VeeValidate が属性から追加のルールを推定する
errors.firstメソッドで入力フィールドのエラーを取得
バリデーションルールのシンタックス
<input v-validate="'required|min:6'" type="password" name="password"> <input v-validate="{ required: true, email: true }" type="email" name="email">
- 文字列かオブジェクトの形式で渡すことができる
カスタムルール
// Function Form Validator.extend('custom', (value, args) => { // Return a Boolean or a Promise that resolves to a boolean. }); // Object Form Validator.extend('custom', { getMessage(field, args) { // will be added to default locale messages. // Returns a message. }, validate(value, args) { // Returns a Boolean or a Promise that resolves to a boolean. } });
getMessageの引数fieldはフィールド名 (String)getMessageを利用すると現在のロケールの辞書に追加される。多言語対応をする場合は Localization API を利用する。
さらに詳しく
- Custom Rules | VeeValidate
- 引数を必要とするルール・他の入力フィールドと比較をするルール・Non-immediate なルール(
immediate修飾子が設定されていない場合、初期バリデーションをスキップする)・dataプロパティについて、など
- 引数を必要とするルール・他の入力フィールドと比較をするルール・Non-immediate なルール(
エラーメッセージ
エラーメッセージを変更/追加する
Validator.localize を利用して辞書 (rootDictionary) を登録する。
import { Validator } from 'vee-validate'; const dictionary = { en: { messages:{ custom: () => 'Some English Message', } } }; // Override and merge the dictionaries Validator.localize(dictionary); // メモ: メッセージを生成する関数の形式 // function rule (fieldName: string, params: any[], data?: any): string { // return `Some error message for the ${fieldName} field.`; // }
Configuration | VeeValidate を利用して登録することも可。
入力フィールドの名前
エラーメッセージと同様に辞書を更新する。
const dictionary = { en: { attributes: { email: 'Email Address' } }, };
- 以下のようにフィールド名が変更される
- The email field is required. => The Email Address field is required.
data-vv-asを利用してフィールド名を変更することもできるが、多言語対応するなら辞書を利用した方がいい
さらに詳しく
- Error Messages | VeeValidate
customプロパティについて、など
カスタムコンポーネントで使う
- Validating Custom Components | VeeValidate
DEMO:
スコープ

- VeeValidate のバリデータスコープはコンポーネント毎につくられる
- コンポーネントに
inject: ['$validator']をすることで親のスコープを取得できる - メモリ消費量を抑えるため、バリデータスコープの自動生成をさせないことも可能方法
- 設定変更に関しては Configuration | VeeValidate に詳細がある (
inject: false) - (自動生成されなくなるので)自身のコンポーネントにバリデータスコープを生成したい場合は以下のように
$_veeValidateを利用する
- 設定変更に関しては Configuration | VeeValidate に詳細がある (
$_veeValidate: { validator: 'new' }
- 同じコンポーネント内(バリデータスコープ内)でフィールド名がコンフリクトする場合
data-vv-scopeを利用してスコープを作成することができる(コンポーネント毎に生成されるバリデータスコープとは別物)formタグにdata-vv-scopeを設定すると自動で入力フィールドにも同じスコープが設定される
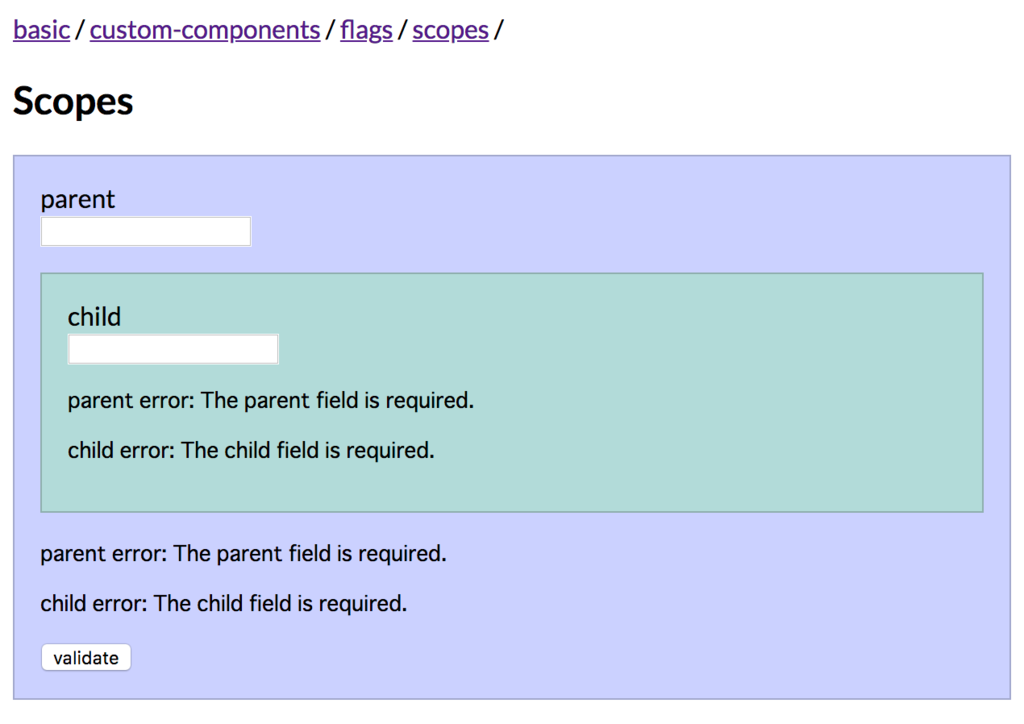
DEMO:
参考:
- Component Injections | VeeValidate
- With SSR Frameworks like Nuxt, it is recommended to disable automatic injection since it may cause memory leaks due to all the validator instances being created for every component, which is not needed and may slow down your site.
- Scopes | VeeValidate
VueI18n と一緒に使う
設定:
// ... import en from '~/locales/en/validation'; Vue.use(VueI18n); const i18n = new VueI18n(); Vue.use(VeeValidate, { // ... // i18nRootKey: 'validation', 'validation' is default i18n, dictionary: { en } });
利用:
// 言語を変更する場合は `$i18n` から this.$i18n.locale = 'ar';
言語ファイル:
import en from 'vee-validate/dist/locale/en'; // 最終的に VueI18n の言語データとして書き出される export default { // VeeValidate の辞書形式 attributes: { custom: 'Custom', // ... }, messages: { ...en.messages, custom: () => 'Some English Message', }, };
参考:
その他
Validator#validate と Validator#validateAll
validate に関しては Validator API | VeeValidate にまとまっているが validateAll に関しては情報が少ない。実際には、引数の形式は違うが機能としては同じものがいくつかある。validator.validateAll() より validator.validate() の方が実質の All だったりする。
// validate all fields. validator.validate(); // validate a field that has a matching name with the provided selector. validator.validate('field'); // validate a field within a scope. validator.validate('scope.field'); // validate all fields within this scope. // => 内部で validator.validateAll('scope') を呼ぶ validator.validate('scope.*'); // validate all fields without a scope. // => 内部で validator.validateAll() を呼ぶ validator.validate('*');
DEMO:
Flags
- Flags | VeeValidate
Fieldクラスのプロパティflags, mapFields helper など
DEMO:
export class Field { id: string; name: string; scope: string; flags: FieldFlags; isRequired: boolean; initial: boolean; el: any; value: any; rules: any; update(options:object): void; } export interface FieldFlags { untouched: boolean; touched: boolean; dirty: boolean; pristine: boolean; valid?: boolean; invalid?: boolean; validated: boolean; required: boolean; pending: boolean; }
Validation Events
- vee-validate はデフォルトで
inputイベントをリスニングしている - リスニング対象を変更したい場合、デフォルトの挙動を変更するか、フィールド毎に変更するか、2通りの方法がある
data-vv-validate-on
参考:
- Validation Events | VeeValidate
- data-vv-validate-on Custom Events Not Working · Issue #1381 · baianat/vee-validate · GitHub
入力フィールドが動的に表示/生成される場合
Vue が要素を再利用しないように、ユニークな key を設定する必要がある。
参考:
Misc.
v-validate:xxx.immediate,.continues,.bails