FlexboxとAuto marginを組み合わせる

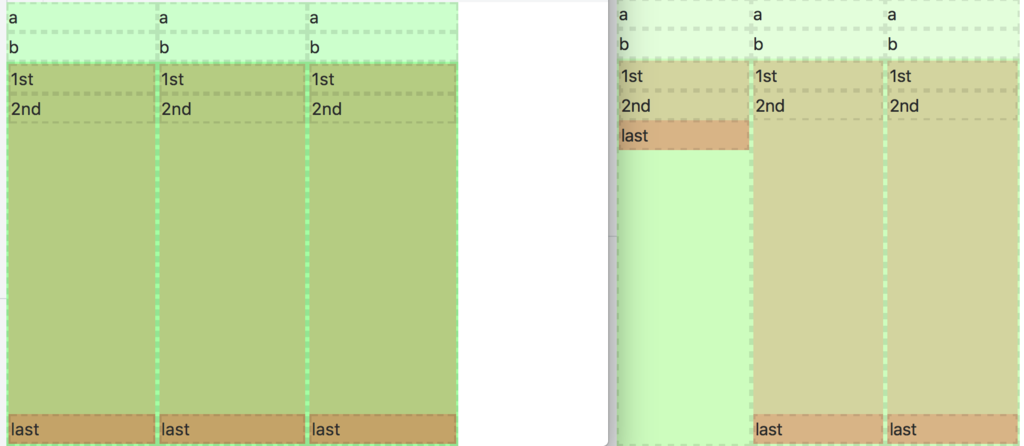
こんな感じでコンテンツを左右(上下)に配置する時に便利。
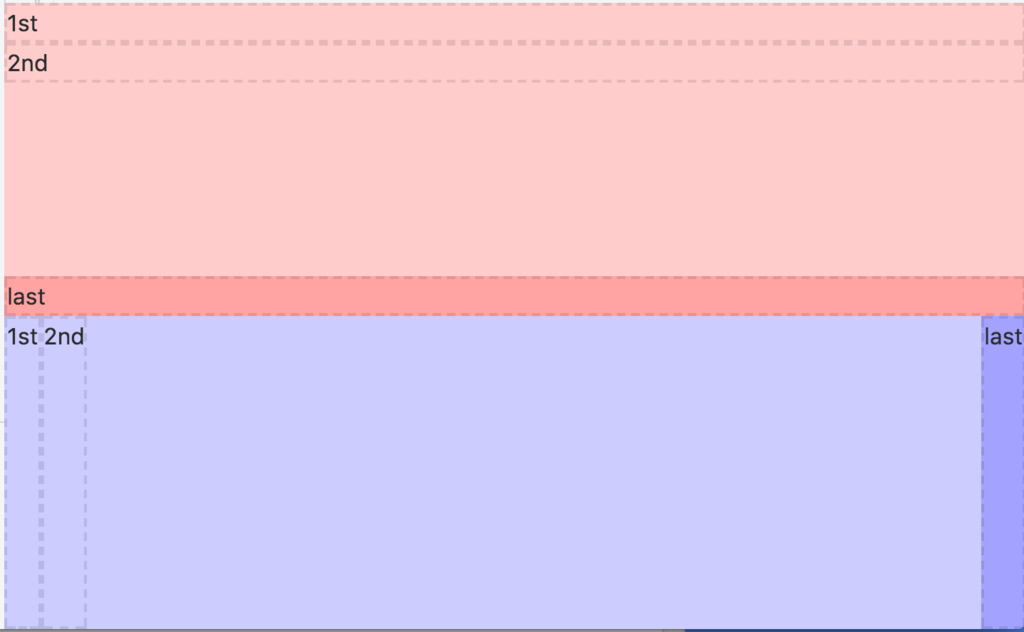
以下のような問題(仕様)があるので、Flexboxを入れ子にした場合かつ、上下揃えをした場合は注意が必要。
css - Chrome / Safari not filling 100% height of flex parent - Stack Overflow


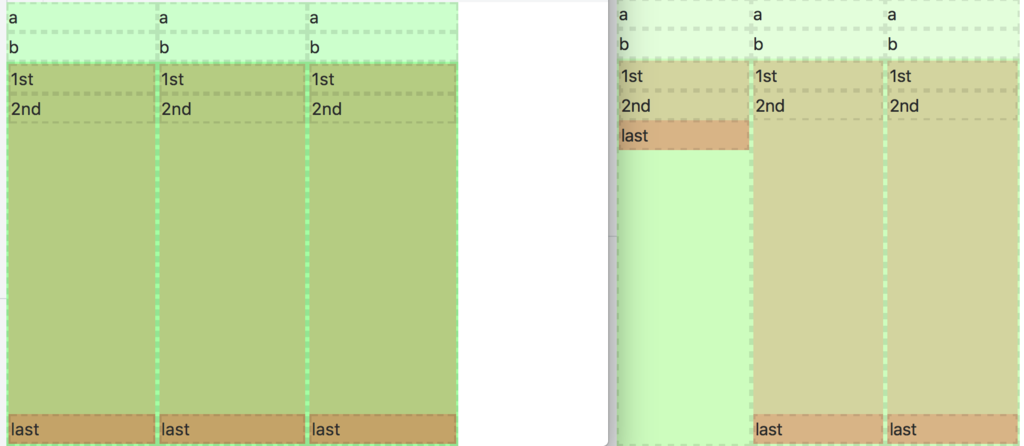
こんな感じでコンテンツを左右(上下)に配置する時に便利。
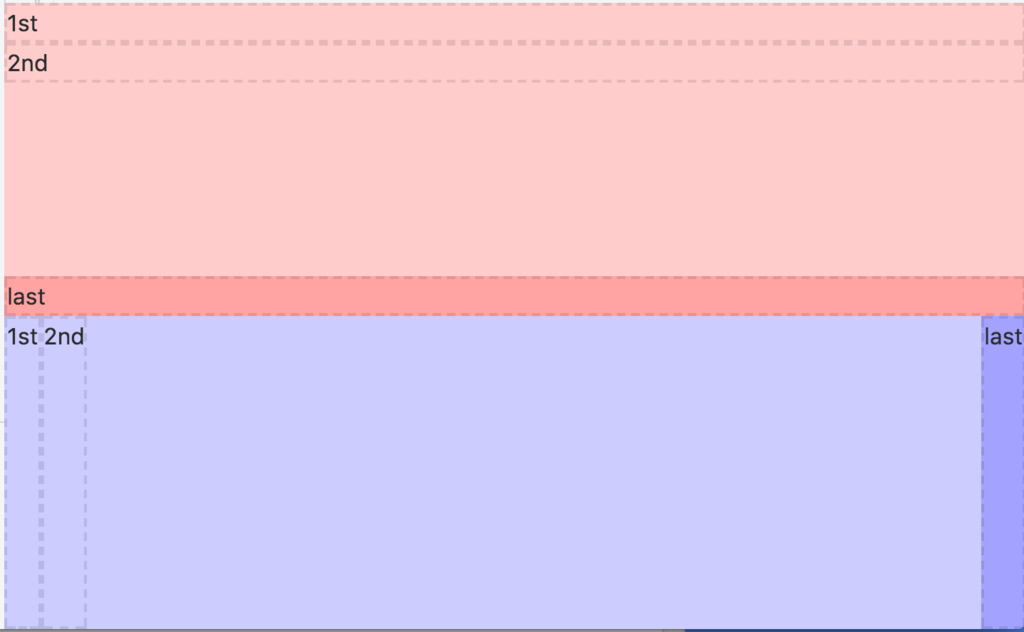
以下のような問題(仕様)があるので、Flexboxを入れ子にした場合かつ、上下揃えをした場合は注意が必要。
css - Chrome / Safari not filling 100% height of flex parent - Stack Overflow