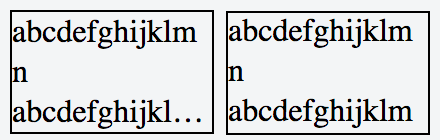
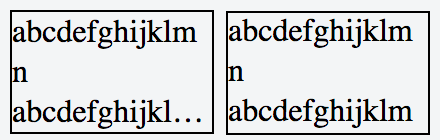
複数行をTruncate

.note { font-size: 16px; line-height: 1.25; width: 100px; border: 1px solid #000; overflow: hidden; word-wrap: break-word; -webkit-line-clamp: 3; -webkit-box-orient: vertical; display: -webkit-box; height: calc(16px * 1.25 * 3); }

.note { font-size: 16px; line-height: 1.25; width: 100px; border: 1px solid #000; overflow: hidden; word-wrap: break-word; -webkit-line-clamp: 3; -webkit-box-orient: vertical; display: -webkit-box; height: calc(16px * 1.25 * 3); }